React And Rctimagedownloader Folders Created Under Documents
- React And Rctimagedownloader Folders Created Under Documents Required
- React And Rctimagedownloader Folders Created Under Documents Free
- React And Rctimagedownloader Folders Created Under Documents Electronically
- React And Rctimagedownloader Folders Created Under Documents Pdf
- React And Rctimagedownloader Folders Created Under Documents Free
- React And Rctimagedownloader Folders Created Under Documents Using
React Native can load the files on the basis of the current platform. For Example, we have two index files in our project: index.ios.html; index.android.html; React Native will automatically pick up the index.ios.html when the app is running on an IOS device and index.android.html when the app is running on an Android device. Using a Custom React Hook to Manage Context. Create a new file called useMusicPlayer.js. Because this is a custom React Hook, we use ‘use’ before the name of the Hook. If you want to learn how custom React Hooks can make your components much leaner, check out my tutorial on Simplifying Forms with Custom React Hooks. This is like running the ls Linux command for listing all the files and their details in a particular Google Drive folder. You an even make a tree of files. Call the listFiles method with the Drive folder name and it will create a list of all files and appends them to a spreadsheet. Users reported that on MAC OSx under the Documents folder as soon as AutoCAD fro MAC is loaded the React and RCTImageDownloader folders are created Causes: AutoCAD for MAC stores under those folders some temp files. Note that using export default in your.d.ts files requires esModuleInterop: true to work. If you can’t have esModuleInterop: true in your project, such as when you’re submitting a PR to Definitely Typed, you’ll have to use the export= syntax instead. This older syntax is harder to use but works everywhere.
This is a very common question among newer React developers, and one question I had when I was starting out with React and Node.js. In this short example I will show you how to make create-react-app work with Node.js and Express Back-end.
create-react-app
React And Rctimagedownloader Folders Created Under Documents Required
Create a project using create-react-app.
Create a /client directory under example-create-react-app-express directory and move all the React boilerplate code created by create-react-app to this new client directory.
The Node Express Server
Create a package.json file inside the root directory (example-create-react-app-express) and copy the following contents:
Notice I am using concurrently to run the React app and Server at the same time. The –kill-others-on-fail flag will kill other processes if one exits with a non zero status code.
Install nodemon globally and the server dependencies:
Create a server.js file and copy the following contents:
This is a simple Express server that will run on port 5000 and have two API routes: GET - /api/hello, and POST -/api/world.
At this point you can run the Express server with the following command (still inside the root directory):
Now navigate to http://localhost:5000/api/hello, and you will get the following:
We will test the POST route once we build the React app.
The React App
Now switch over to the client directory where our React app lives.
Add the following line to the package.json file created by create-react-app.
React And Rctimagedownloader Folders Created Under Documents Free
The key to using an Express back-end server with a project created with create-react-app is to use a proxy. This tells the Web-pack development server to proxy our API requests to our API server, given that our Express server is running on localhost:5000.

Now modify ./client/src/App.js to call our Express API Back-end, changes are in bold.
We create callApi method to interact with our GET Express API route, then we call this method in componentDidMount and finally set the state to the API response, which will be Hello From Express.
Notice we didn’t use a fully qualified URL http://localhost:5000/api/hello to call our API, even though our React app runs on a different port (3000). This is because of the proxyline we added to the package.json file earlier.
We have a form with a single input. When submitted calls handleSubmit, which in turn calls our POST Express API route then saves the response to state and displays a message to the user: I received your POST request. This is what you sent me: [message from input].
Now open ./client/src/App.css and modify .App-header class as follows (changes in bold)
Running the App
If you still have the server running, go ahead and stop it by pressing Ctrl+C in your terminal.
From the project root directory run the following:
React And Rctimagedownloader Folders Created Under Documents Electronically
This will launch the React app and run the server at the same time.
Now navigate to http://localhost:3000 and you will hit the React app displaying the message coming from our GET Express route. Nice ?!
Now, type something in the input field and submit the form, you will see the response from the POST Express route displayed right below the input field.
Finally take a look at at your terminal, you will see the message we sent from the client, that is because we call console.log on the request body in the POST Express route.
Production Deployment to Heroku
Open server.js and replace with the following contents:
Open ./package.json and add the following to the scripts entry
Heroku will run the start script by default and this will serve our app. Then we want to instruct Heroku to build our client app, we do so with heroku-postbuild script.
React And Rctimagedownloader Folders Created Under Documents Pdf
Now, head over to Heroku and log in (or open an account if you don’t have one). God of war 3 reworked games download key.
Create a new app and give it a name
Click on the Deploy tab and follow the deploy instructions (which I think they are pretty self-explanatory, no point on replicating them here ?)
And that is it, you can open your app by clicking on the Open app button at the top right corner within the Heroku dashboard for your app.
Visit the deployed app for this tutorial: https://cra-express.herokuapp.com/
Other Deployment Options
I write about other deployments options here:
- Heoku (more in-depth explanation)
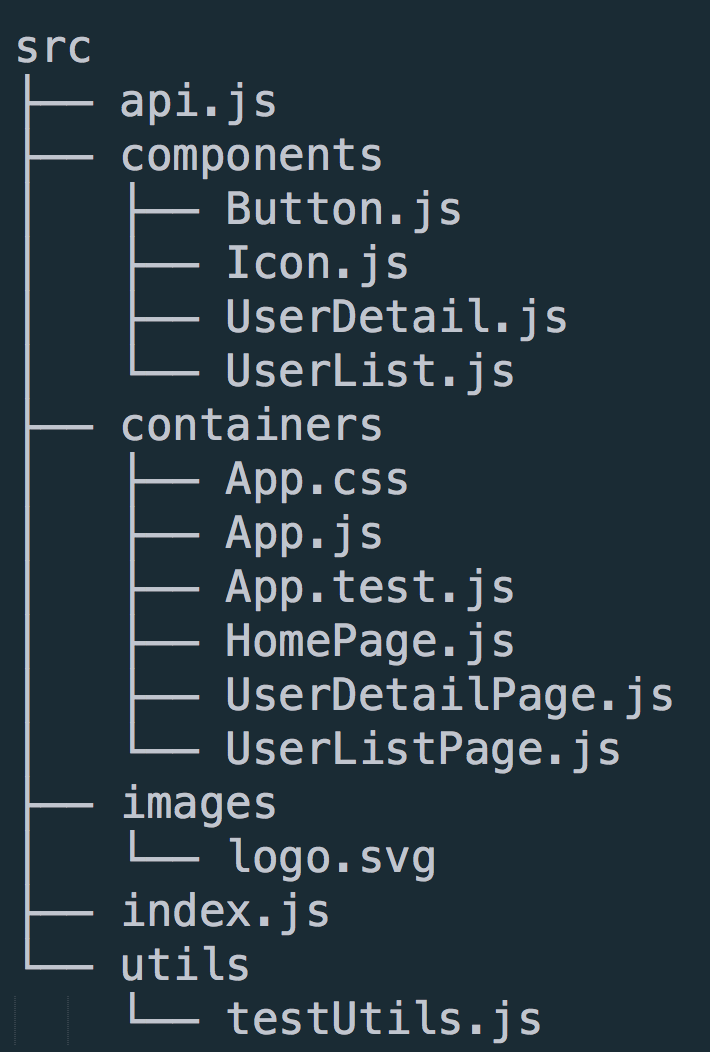
Project Structure
This will be the final project structure.
Get the full code on the GitHub repository.
Thank you for reading and I hope you enjoyed it. Any question, suggestions let me know in the comments below!
You can follow me on Twitter, GitHub, Medium, LinkedIn or all of them.
This post was originally posted on my personal blog website.
Update 8/25/19: I have been building a prayer web app called 'My Quiet Time - A Prayer Journal'. If you would like to stay in the loop please sign up through the following link: http://b.link/mqt

The app will be released before the end of the year, I have big plans for this app. To see some mockup screenshots follow the following link: http://pc.cd/Lpy7
My DMs on Twitter are open if you have any questions regarding the app ?
I have been asked by quite a few people on listing documents from document libraries that include sub-folders; so I’d like to share with you a poor-man method of listing all files and folders in a document library in SharePoint with hundreds of files and folders, and displaying the contents of this in NotePad.
Now, I know there are probably lots of nice little apps out there, and I must admit writing one myself called GEGETDOCCONFIG (which does a whole lot more). There’s also information on how to use Powershell to enumerate document libraries here – but you can very quickly list all files and folders from a DIRectory assuming you can get its UNC (Universal Naming Convention) path and you can access the entire document library. All you will need to do is to use the famous DIR command from the command prompt, and you can do this without having to log onto any of the servers in your SharePoint farm.
If you’ve spent much time working in a DOS-based environment, chances are that you’re very familiar with the DIR command. When used in its most basic form, the DIR command simply displays a list of all the files and subdirectories contained within a particular directory. However, the DIR command has access to a fleet of special command line parameters that allow it to perform a host of very specific file listing and sorting operations. While you can perform many of these operations in Windows Explorer, the speed and accuracy with which you can perform them with the DIR command is astounding. Furthermore, you can easily combine these command line parameters to create unique directory listings on the fly.
You will need access to the COMMAND PROMPT, so you can use it against the UNC. A UNC is a naming convention used primarily to specify and map network drives in Microsoft Windows. Support for UNC also appears in other operating systems via technologies. UNC names are most commonly used to reach file servers or printers on a LAN. UNC names identify network resources using a specific notation. UNC names consist of three parts – a server name, a share name, and an optional file path. We will need the UNC of the relevant SharePoint location and then use DIR against it.
Follow these steps:
Step 1: Get the UNC
Take for example, a document library whose contents you would like to list:
http://documents/Products/Forms/AllItems.aspx
Its UNC from Windows Explorer would be:
documentsproducts
Make a note of the UNC path you will need it in the next step.
Step 2: Generate the List
So, to list all the files and the folders, off to DOS we go:
Click Start -> Accessories -> Command Prompt
Free email extractor 6 crack. Then, enter this command:
DIR /d /s (name of the above UNC path) > (name of the file you want to pipe the list to)
For example:

DIR /d /s documentsproducts > c:productfilelist.txt

This will list all the files and folders from the UNC path into productfilelist.txt. Then, all you need to do is open this in notepad or clean it up in Excel.
React And Rctimagedownloader Folders Created Under Documents Free
That’s all there is to it.
Note that I used various switches, /d and /s in my DIR command – check out some other switches below.
/A:attributes
Only the files whose attributes match the ones you specify will be displayed. You can enter a sequence of attributes after the colon. It is not necessary to enter spaces between entries.
The possible attributes are:
- H|-H – Hidden (or not hidden) files.
- S|-S – System (or non system) files.
- D|-D – DIRectories (or files only).
- R|-R – Read-only (or read/write) files.
- A|-A – Archivable (or already archived) files.
/O:order
Allows you to specify the order in which the entries will be displayed.
The possible options are:
- N|-N – By name (alphabetical or reverse alphabetical).
- E|-E – By extension ( alphabetical or reverse alphabetical).
- D|-D – By date and time (chronologically or reverse).
- S|-S – By size (increasing or decreasing).
- C|-C – Sorts by DoubleSpace compression ratio lowest to highest or highest to lowest.
- G|-G – Group directory (before, or after) other files.
Other Switches
React And Rctimagedownloader Folders Created Under Documents Using
- /B – (Bare format) – Displays only file names.
- /L Information is displayed in lowercase letters.
- /S Displays file entries in the specified directory and all subdirectories located below it hierarchically.
- /P Pauses when the screen is full. Press any key to display another screen full of data.
- /W Displays only filenames and directory names (without the added information about each file) in a five-wide display format.
Also, note that you can use speech-marks to surround the UNC path if there are spaces in it. For example:
would read as:
“myportalmysubsiteshared documents”
Two final TechNet references for you if you need to get further information on DIR and UNC are below:
DIR COMMAND: http://technet.microsoft.com/en-us/library/cc755121(v=ws.10).aspx
UNC: http://technet.microsoft.com/en-us/library/cc939978.aspx